 07 Junho, 2024
07 Junho, 2024 SEO
SEO
O impacto dos Core Web Vitals no SEO e na experiência do usuário
Os Core Web Vitals do Google são métricas essenciais que avaliam a saúde e a performance de um site, impactando diretamente tanto o SEO quanto a experiência do usuário. Neste post, vamos explicar o que são os Core Web Vitals, como eles afetam o ranking do seu site e as melhores práticas para otimizá-los.

O que são os Core Web Vitals?
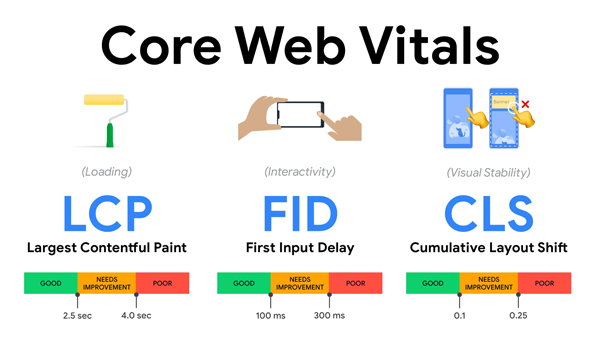
Os Core Web Vitals são um conjunto de métricas que o Google utiliza para avaliar a experiência do usuário em uma página web. Eles são compostos por três componentes principais:
1. Largest Contentful Paint (LCP)
O LCP mede o tempo que leva para o maior conteúdo visível na tela ser carregado. Este conteúdo pode ser uma imagem, vídeo ou um bloco de texto. Para uma boa experiência do usuário, o LCP deve ocorrer dentro de 2,5 segundos após o início do carregamento da página.
2. First Input Delay (FID)
O FID mede a interatividade, especificamente o tempo que leva desde a primeira interação do usuário com a página (como clicar em um link ou botão) até o momento em que o navegador responde a essa interação. Um bom FID deve ser inferior a 100 milissegundos.
3. Cumulative Layout Shift (CLS)
O CLS mede a estabilidade visual, ou seja, quantos elementos visuais mudam de posição enquanto a página está carregando. Um CLS ideal deve ser menor que 0,1 para evitar experiências frustrantes para o usuário.
Por que os Core Web Vitals são importantes para o SEO?
Desde maio de 2021, os Core Web Vitals são parte integrante do algoritmo de classificação do Google, conhecidos como Page Experience Update. Isso significa que páginas que oferecem uma melhor experiência de usuário têm maior probabilidade de obter melhores rankings nos resultados de pesquisa. Além disso, uma boa experiência de usuário pode aumentar o tempo de permanência no site, reduzir a taxa de rejeição e melhorar as taxas de conversão.
Como otimizar os Core Web Vitals?
Para melhorar os Core Web Vitals do seu site, siga estas melhores práticas:
1. Otimize o LCP
- Use um bom provedor de hospedagem: Escolha servidores rápidos e confiáveis.
- Implemente a pré-carregamento: Utilize técnicas de pré-carregamento de recursos críticos.
- Minimize CSS e JavaScript: Remova ou adie scripts desnecessários.
- Comprimir imagens: Use formatos de imagem otimizados e compactados.
2. Melhore o FID
- Reduza o JavaScript: Minimize, adie ou divida arquivos JavaScript para reduzir o tempo de execução.
- Use web workers: Web workers podem ajudar a executar scripts em segundo plano, evitando bloqueios na thread principal.
- Otimização de terceiros: Minimize scripts de terceiros e carregue-os de forma assíncrona quando possível.
3. Reduza o CLS
- Defina dimensões para mídia: Sempre especifique as dimensões de imagens e vídeos para que o espaço necessário seja reservado.
- Evite inserções dinâmicas: Adicione elementos da interface de usuário acima do fold de forma estática para evitar mudanças inesperadas.
- Otimize fontes: Evite FOUT (flash of unstyled text) e FOIT (flash of invisible text) usando a propriedade `font-display`.
Ferramentas para Monitorar e Melhorar os Core Web Vitals
Existem diversas ferramentas que você pode utilizar para medir e melhorar os Core Web Vitals do seu site:
- Google PageSpeed Insights: Fornece relatórios detalhados sobre a performance do seu site e sugestões de melhorias.
- Google Search Console: Oferece relatórios específicos sobre Core Web Vitals para todo o seu site.
- Lighthouse: Uma ferramenta de auditoria automatizada que pode ser usada dentro do DevTools do Chrome.
- Web Vitals Extension: Uma extensão do Chrome que fornece feedback em tempo real sobre os Core Web Vitals.
Os Core Web Vitals são cruciais para o SEO e a experiência do usuário. Ao entender essas métricas e implementar as melhores práticas para otimizá-las, você pode melhorar significativamente o desempenho do seu site nos mecanismos de busca e proporcionar uma experiência superior para seus usuários. Invista tempo e recursos na otimização dos Core Web Vitals e colha os benefícios de um site mais rápido, estável e interativo.